Complementary features
Yuno Web SDK provides additional services and configurations you can use to improve customers' experience:
Loader
Control the use of the loader.
| Parameter | Description |
|---|---|
showLoading | You can hide or show the Yuno loading/spinner page. Enabling this option ensures that the loading component remains displayed until either the hideLoader() or continuePayment() function is called.The default value is true. |
yuno.startCheckout({
showLoading: true,
})
Form of the issuer
| Parameter | Description |
|---|---|
issuersFormEnable | Through this parameter, you can configure the SDK to enable the issuer's form (bank list). |
yuno.startCheckout({
issuersFormEnable: true,
})
Mode of form rendering
| Parameter | Description |
|---|---|
renderMode | This parameter is optional. It determines the mode in which the payment forms will be displayed. - type: can be one of modal or element.- elementSelector: Element where the form will be rendered. Only required if type is element. |
elementSelector | Required only if the type is element. Specifies the HTML elements where you want to mount the Yuno SDK. You can specify the elements using one of the following options:- String (Deprecated): Provide the ID or selector of the element where the SDK should be mounted. - Object: Specify the elements for mounting the APM and action forms. You need to provide the element for the apmForm, which is where the APM is displayed, and the element for the actionForm, where the Continue Payment button appears. This button triggers a modal that shows the steps to complete a payment with a provider. For example, with PIX, it displays a QR code. |
yuno.startCheckout({
renderMode: {
/**
* Type can be one of `modal` or `element`
* By default the system uses 'modal'
* It is optional
*/
type: 'modal',
/**
* Element where the form will be rendered.
* It is optional
* Can be a string (deprecated) or an object with the following structure:
* {
* apmForm: "#form-element",
* actionForm: "#action-form-element"
* }
*/
elementSelector: {
apmForm: "#form-element",
actionForm: "#action-form-element"
}
},
})
Card form configurations
| Parameter | Description |
|---|---|
card | Define specific settings for the credit card form: - type: step o extends- styles: You can edit card form styles. Only you should write css, then it will be injected into the iframe.- cardSaveEnable: Show checkbox for save/enroll card. The default value is false.- texts: Custom texts in the Card forms buttons. |
yuno.startCheckout({
card: {
type: "extends",
styles: '',
cardSaveEnable: false,
texts: {}
},
})
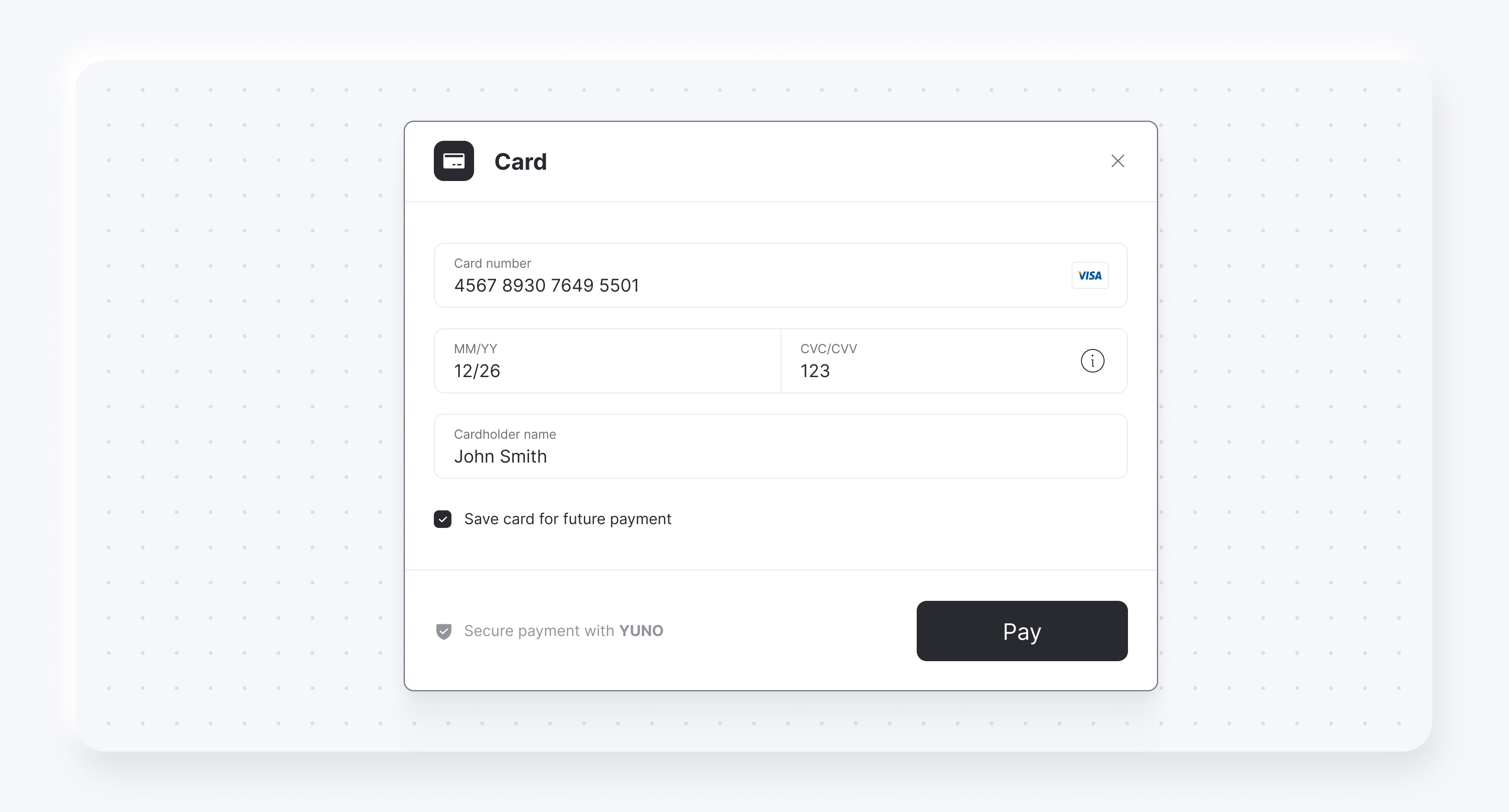
Save card for future payments
In addition, you can display a checkbox for saving or enrolling cards using the cardSaveEnable: true. Below are examples of the checkbox for both card form renders.

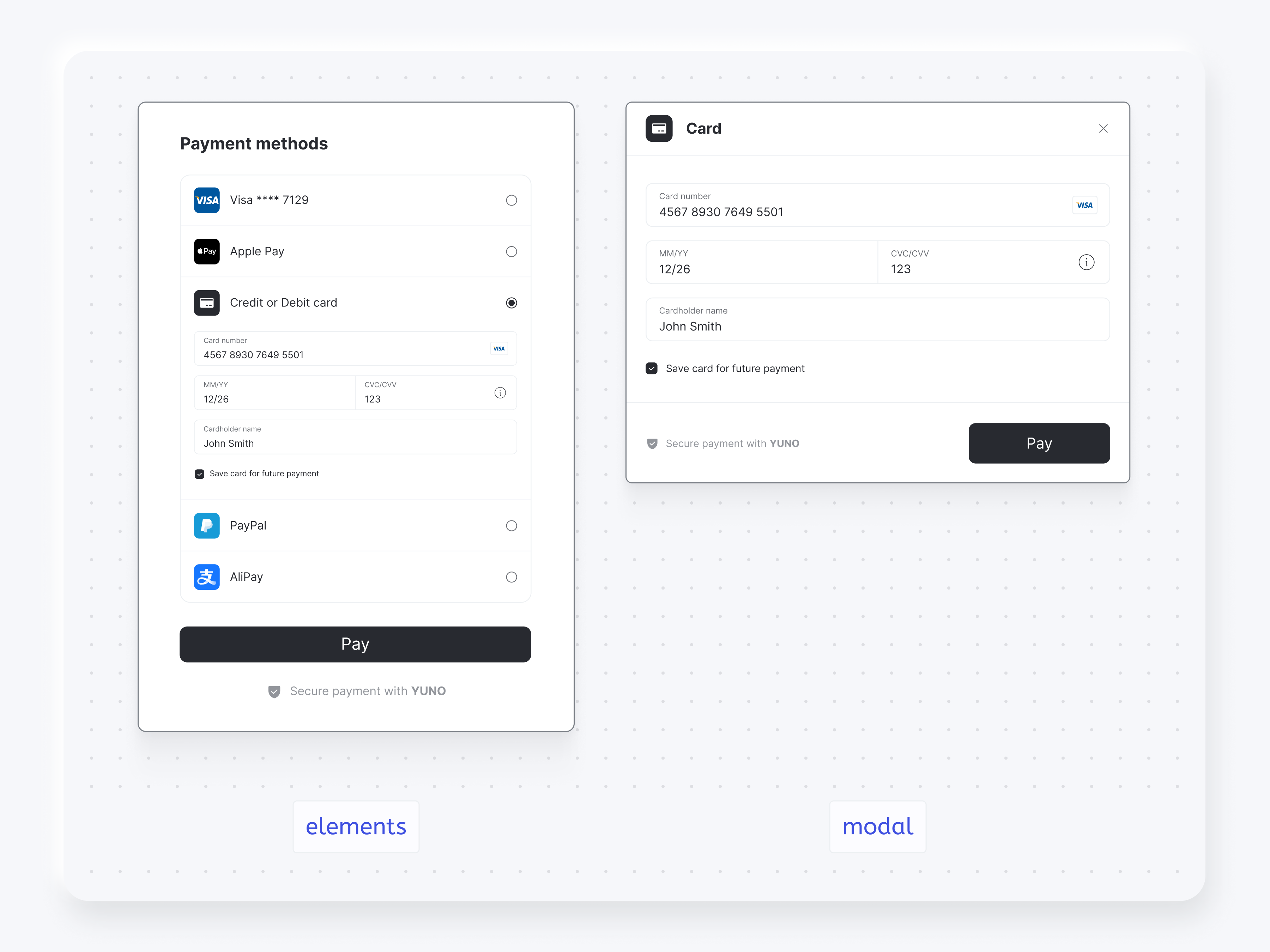
Rendering modes
Below you find screenshots presenting the difference between the following:
- Render modes
modalandelementsfor the payment method list. - Render modes
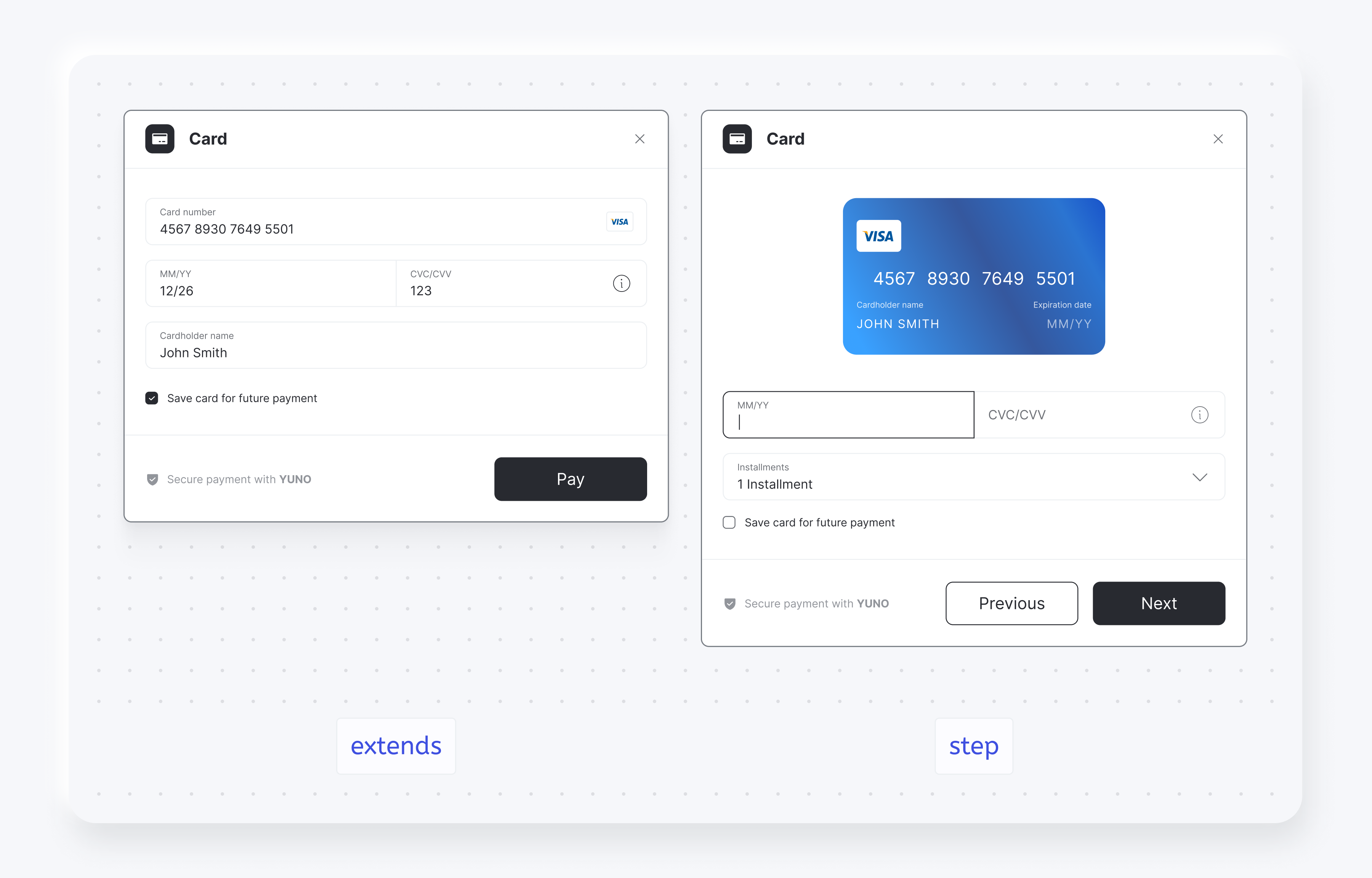
stepandextendsfor the credit card form. -

You also can choose one of the render options for the card form, step and extends:

Text payment form buttons
| Parameter | Description |
|---|---|
texts | Provide custom text for payment form buttons to match your application's language or branding. |
yuno.startCheckout({
texts: {
customerForm?: {
submitButton?: string;
}
paymentOtp?: {
sendOtpButton?: string;
}
}
})
Persist credit card form to retry payments
If a transaction is rejected, you can use the credit card form to retry a payment after the customer has entered the credit card details. To do that, you will need to:
- Add the following parameter while initializing the SDK to persist the credit card form after the one-time use token is created:
yuno.startCheckout({ automaticallyUnmount: false, }) - In case the transaction is rejected, you will need to:
- Execute the method
yuno.notifyError()to delete the previously entered CVV for the first transaction. - Create a new checkout session and update the SDK with the new one by executing
yuno.updateCheckoutSession(checkoutsession)
- Execute the method
- Continue with the new checkout and one-time use token with the regular payment flow.
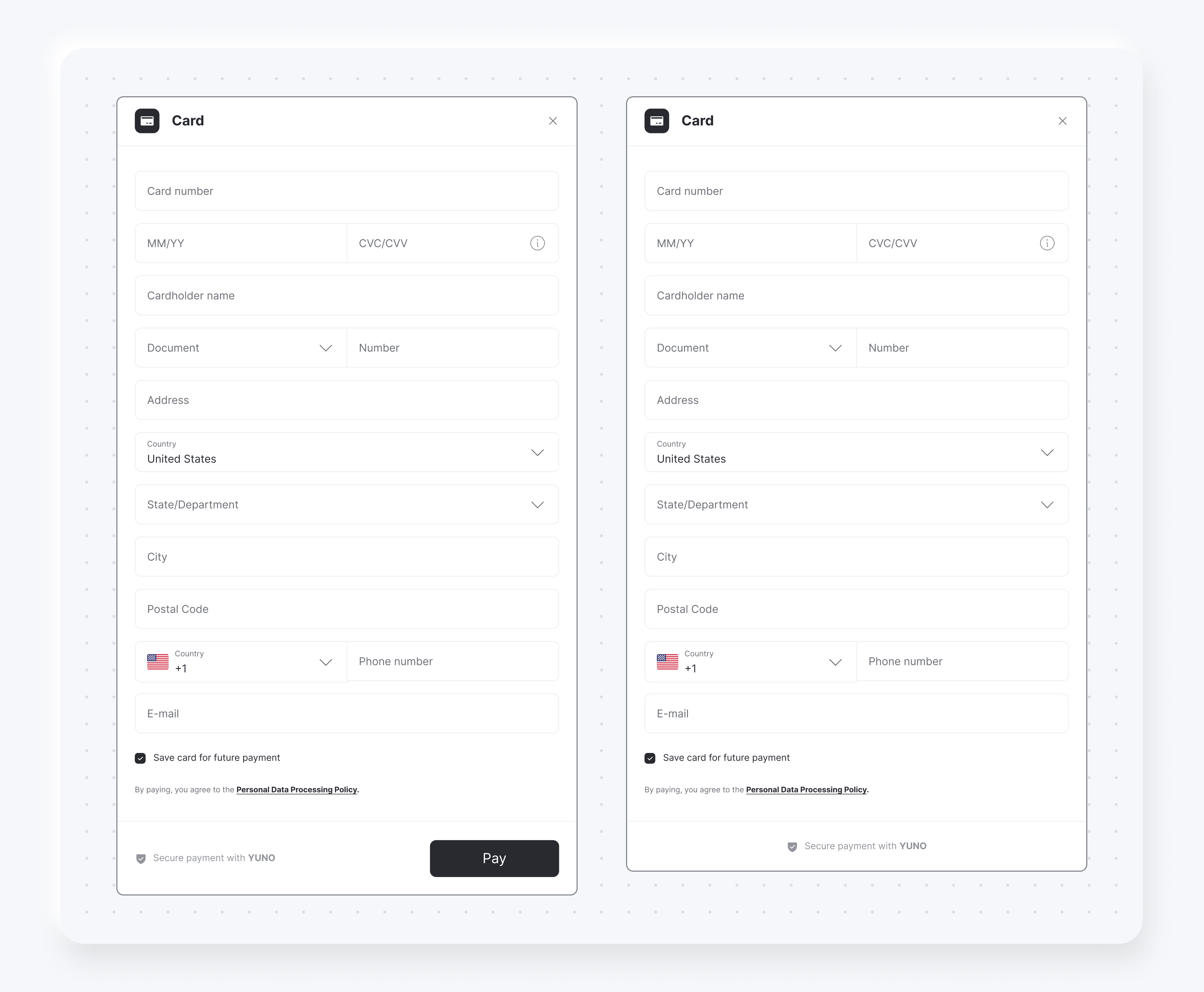
Hide Pay button
You can hide the Pay button when presenting the Card or Customer Data Forms. To control this feature, you'll set showPayButton to false when starting the checkout with the startCheckout function. The code block below presents an example of how to hide the payment button:
yuno.startCheckout({
/**
* Hide (false) or show (true) the customer or card form pay button
* @default true
* @optional
*/
showPayButton: false,
})
The following images present examples of the Customer Data Form with and without the Pay button:

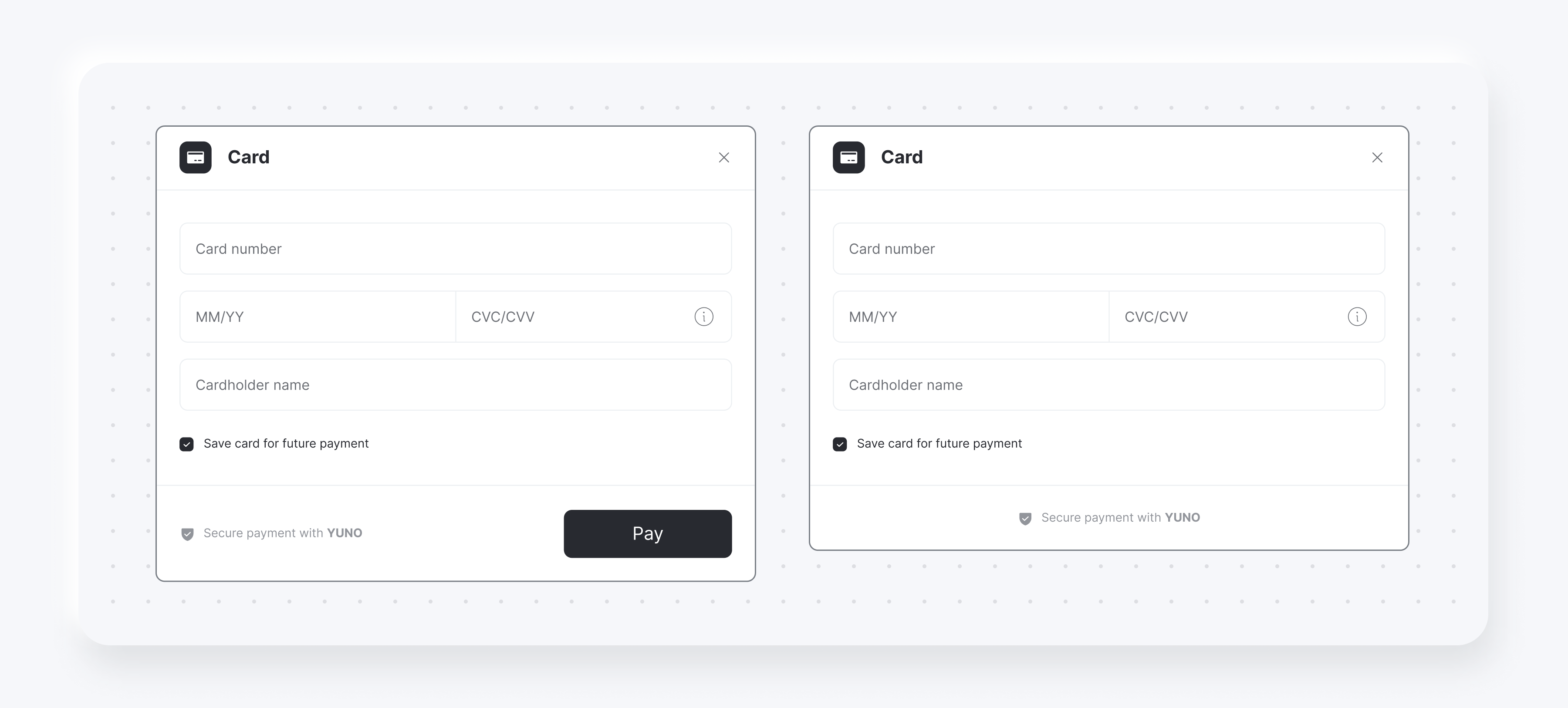
The following images present examples of the Card Form with and without the Pay button:

If you hide the Pay button, you will need to start the OTT creation through your code. To create the OTT and continue the payment in your backend, call the submitOneTimeTokenForm function. The code block below presents how to use the submitOneTimeTokenForm function.
/**
* This function triggers the same functionality that is called when the customer clicks on the pay form button. This approach does not work if you choosed step for rendering mode.
*/
yuno.submitOneTimeTokenForm()
Updated 6 months ago