Complementary features
Yuno Web SDK provides additional services and configurations you can use to improve customers' experience:
Loader
Control the use of the loader.
| Parameter | Description |
|---|---|
showLoading | You can hide or show the Yuno loading/spinner page. Enabling this option ensures that the loading component remains displayed until either the hideLoader() or continuePayment() function is called.The default value is true. |
yuno.startCheckout({
showLoading: true,
})
Mode of form rendering
| Parameter | Description |
|---|---|
renderMode | This parameter is optional. It determines the mode in which the payment forms will be displayed. - type: can be one of modal or element.- elementSelector: Element where the form will be rendered. Only required if type is element. |
elementSelector | Required only if the type is element. Specifies the HTML elements where you want to mount the Yuno SDK. You can specify the elements using one of the following options:- String (Deprecated): Provide the ID or selector of the element where the SDK should be mounted. - Object: Specify the elements for mounting the APM and action forms. You need to provide the element for the apmForm, which is where the APM is displayed, and the element for the actionForm, where the Continue Payment button appears. This button triggers a modal that shows the steps to complete a payment with a provider. For example, with PIX, it displays a QR code. |
yuno.startCheckout({
renderMode: {
/**
* Type can be one of `modal` or `element`
* By default the system uses 'modal'
* It is optional
*/
type: 'modal',
/**
* Element where the form will be rendered.
* It is optional
* Can be a string (deprecated) or an object with the following structure:
* {
* apmForm: "#form-element",
* actionForm: "#action-form-element"
* }
*/
elementSelector: {
apmForm: "#form-element",
actionForm: "#action-form-element"
}
},
})
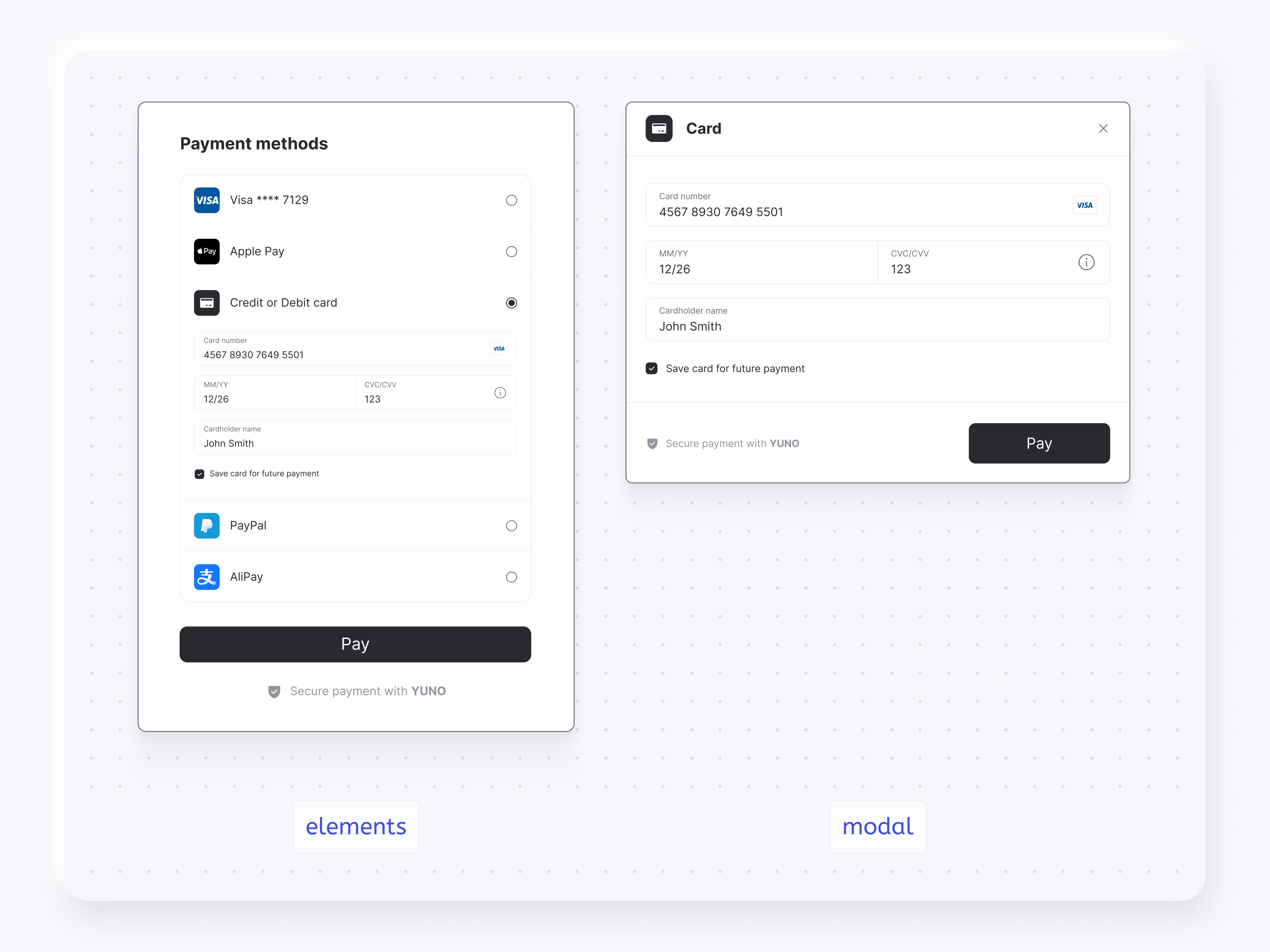
Below, you will find screenshots presenting the difference between the render modes modal and elements for the payment method list.

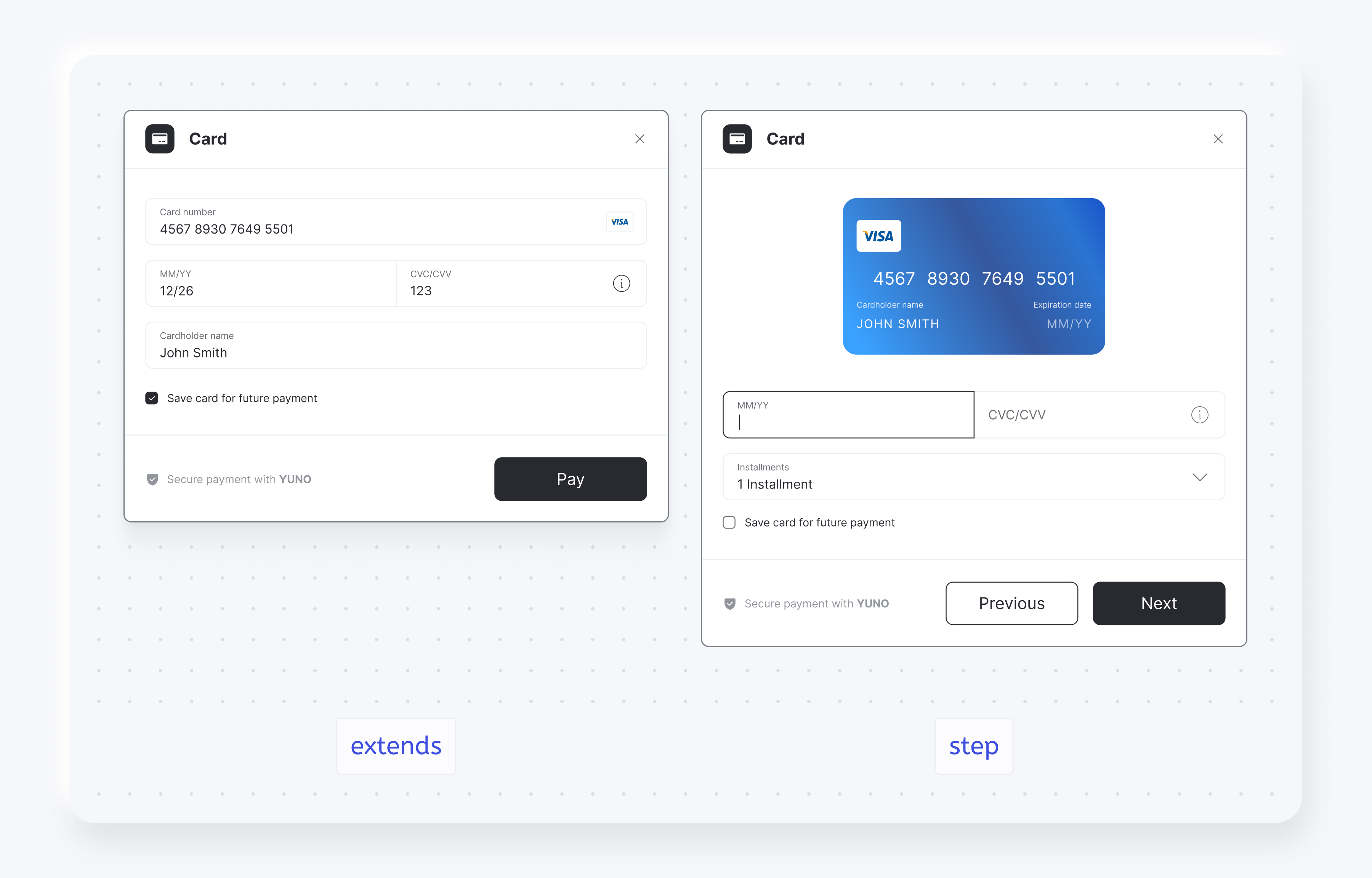
You also can choose one of the render options for the card form, step and extends:

Card form configurations
| Parameter | Description |
|---|---|
card | Define specific settings for the credit card form: - type: step or extends- styles: You can edit card form styles. Only you should write CSS, then it will be injected into the iframe.- texts: Custom texts in the Card forms buttons. |
yuno.startCheckout({
card: {
type: "extends",
styles: '',
texts: {}
},
})
Text payment form buttons
| Parameter | Description |
|---|---|
texts | Provide custom text for payment form buttons to match your application's language or branding. |
yuno.startCheckout({
texts: {
customerForm?: {
submitButton?: string;
}
paymentOtp?: {
sendOtpButton?: string;
}
}
})
SDK customizations
Use the SDK Customizations to change the SDK appearance to match your brand.
Updated 6 months ago