Lite SDK (Enrollment Android)
This page provides a guide to the Yuno Lite SDK for Android enrollment. This SDK offers a streamlined integration process with essential enrollment functionality, making it ideal for merchants who:
- Need a quick implementation with minimal customization requirements
- Want to focus primarily on payment method enrollment
- Prefer a ready-to-use UI that handles the enrollment flow
The Lite SDK includes core features like:
- Pre-built enrollment UI components
- Card enrollment processing
- Basic enrollment status handling
- Essential error management
For merchants requiring more advanced features like multiple payment methods, custom UI, or advanced fraud prevention, consider using our Full SDK instead.
Requirements
Before starting the Yuno Android SDK integration, ensure your project meets the technical requirements. Also, ensure the following prerequisites are in place:
- You must have an active Yuno account
- You need your Yuno API credentials (
public-api-key), which you can obtain from the Developers section of the Yuno dashboard - Before enrolling a payment method, you must first create a customer using the Create customer endpoint
Step 1: Create a customer
Create a customer in Yuno's system using the Create customer endpoint before enrolling payment methods. This endpoint will return a customer_id that you'll use to associate enrolled payment methods with the specific customer.
The endpoint will return a customer_session that you'll need to use when calling the enrollment methods.
Step 2: Include the library in your project
Add the Yuno Lite SDK to your Android project:
Add the Repository
Add Yuno's Maven repository to your project's Gradle configuration:
maven { url "https://yunopayments.jfrog.io/artifactory/snapshots-libs-release" }Include the following code in the build.gradle file to add the Yuno SDK dependency to the application:
dependencies {
implementation 'com.yuno.payments:android-sdk:{last_version}'
}Permissions
The Yuno SDK includes the INTERNET permission by default, which is required to make network requests.
<uses-permission android:name="android.permission.INTERNET" />Step 3: Initialize SDK with the public key
Initialize the SDK:
- Get your Public API Key from the Yuno Dashboard
- Create a custom application class if you haven't already done so
- In the
onCreate()method of your application class, callYuno.initialize()with your API key:
class CustomApplication : Application() {
override fun onCreate() {
super.onCreate()
Yuno.initialize(
this,
PUBLIC_API_KEY,
config: YunoConfig,
)
}
}Use the data class YunoConfig to customize the SDK's behavior. Include this configuration when calling Yuno.initialize(). The available options are:
data class YunoConfig(
val cardFlow: CardFormType = CardFormType.ONE_STEP,
val saveCardEnabled: Boolean = false,
val keepLoader: Boolean = false,
val cardFormDeployed: Boolean = false,
val language: YunoLanguage? = null,
val styles: YunoStyles? = null
)The following table describes each customization option:
Customization option | Description |
|---|---|
cardFlow | This optional configuration defines Payment and Enrollment Card flow. By default, the |
saveCardEnabled | Enables the Save card checkbox on card flows. See the Save card section for more information. |
keepLoader | Keep Yuno's loading screen until you create and continue with payment. To use this feature, use the function |
language | Defines the language to be used in the payment forms. You can set it to one of the available language options:
|
| |
styles | Enables SDK-wide UI customization. Use it to define global visual styles like font family and button appearance (color, padding, radius, typography) through a |
You also need to update your manifest to use your application:
<application android:name=".CustomApplication"></application>Step 4: Enroll a new payment method
The enrollment process is a two-step flow. First, initialize the process to set up the necessary components. Then, start the UI flow to allow the user to enroll a payment method.
4.1 Initialize the enrollment process
Call the initEnrollment method within your activity's onCreate method to prepare your app to handle the enrollment flow. This is a mandatory setup step required by the Android operating system to register the contract that allows the SDK to send the final enrollment status back to your app.
fun ComponentActivity.initEnrollment(
callbackEnrollmentState: ((String?) -> Unit)? = null
)4.2 Start the enrollment flow
Call the startEnrollment method to launch the user interface and begin the enrollment of a new payment method. You can call this method at any point after initEnrollment has been executed, such as when a user taps an "Enroll New Payment Method" button.
fun Activity.startEnrollment(
customerSession: String,
countryCode: String,
showEnrollmentStatus: Boolean = true,
callbackEnrollmentState: ((String?) -> Unit)? = null,
requestCode: Int
)The following table describes the startEnrollment parameters:
| Parameter | Description |
|---|---|
customerSession | The session customer associated with the current enrollment process. |
countryCode | Country code where the payment is performed. See Country coverage for a complete list of supported countries and their codes. |
showEnrollmentStatus | Indicates whether the enrollment status should be shown. This parameter is optional and defaults to true. |
callbackEnrollmentState | A function that returns the current state of the enrollment process. This parameter is optional and defaults to null. To register this callback, you must call initEnrollment method in the onCreate method of the activity. Check the possible states that can be returned. |
requestCode | It is an optional parameter you must inform if you are going to use the onActivityResult method to capture the enrollment states. |
Callback Enrollment State
The callbackEnrollmentState parameter is a function that returns the current enrollment process status. Provide this function only if you want to track the enrollment status.
Use the AppCompatActivity.enrollmentStatus() function to check the current enrollment state at any time. This function is optional and accepts the same parameters as startEnrollment. The following code block shows the function signature:
fun AppCompatActivity.enrollmentStatus(
customerSession: String,
countryCode: String,
showEnrollmentStatus: Boolean = false,
callbackEnrollmentState: ((String?) -> Unit)? = null,
)
Optional FunctionUsing the function
enrollmentStatusis optional. It isn't a requirement to complete the enrollment process. Learn more
Callback OverrideIf you provide a new callback when calling the function
enrollmentStatus, it will override the callback you set when calling the functioninitEnrollment.
The following code block shows the possible states:
const val ENROLLMENT_STATE_SUCCEEDED = "SUCCEEDED"
const val ENROLLMENT_STATE_FAIL = "FAIL"
const val ENROLLMENT_STATE_PROCESSING = "PROCESSING"
const val ENROLLMENT_STATE_REJECT = "REJECT"
const val ENROLLMENT_STATE_INTERNAL_ERROR = "INTERNAL_ERROR"
const val ENROLLMENT_STATE_CANCELED_BY_USER = "CANCELED"The following table provides additional information about the possible states:
| State | Description | Additional action required |
|---|---|---|
SUCCEEDED | The enrollment process was successfully completed without any errors. | No. |
FAIL | The enrollment attempt failed due to errors such as data validation issues, server connection failures, or technical problems. | Yes. Investigate the cause of failure (validation, network, server) and take corrective measures. |
PROCESSING | The enrollment is currently in progress, awaiting approval or verification. | No. |
REJECT | The enrollment was rejected due to reasons such as missing requirements or detected inconsistencies. | Yes. Inform the user of the rejection, provide the reason if possible, and suggest next steps. |
INTERNAL_ERROR | An unexpected internal error occurred within the system handling the enrollment process. | Yes. Requires technical intervention to review the system, fix internal issues, and retry or inform the user. |
CANCELED | The user voluntarily canceled the enrollment process or exited before completion. | No. |
Using the OnActivityResult method
OnActivityResult method
Deprecated MethodThe
onActivityResultmethod is a deprecated solution. If you are performing a new Android integration, Yuno recommends using theinitEnrollment()contract, which follows Google's best practices.
The onActivityResult method is automatically invoked when an activity returns a result. You can use this option to execute actions whenever the enrollment status changes. Follow these steps to process the enrollment result:
Using Default Request CodeIf you are using the
onActivityResultmethod but did not inform arequestCodewhen calling thestartEnrollmentin Step 3, you must use theYUNO_ENROLLMENT_REQUEST_CODEprovided by Yuno.
- Override the
onActivityResultmethod. This ensures that the hierarchy calls are respected.
override fun onActivityResult(requestCode: Int, resultCode: Int, data: Intent?) {
super.onActivityResult(requestCode, resultCode, data)
}- Check if the
requestCodecorresponds toYUNO_ENROLLMENT_REQUEST_CODE. Since you are runningYunoin your app, you can import theYUNO_ENROLLMENT_REQUEST_CODEto use it.
if (requestCode == YUNO_ENROLLMENT_REQUEST_CODE) {
}- If the
requestCodematches, handle the enrollment result. Extract the enrollment state using theYUNO_ENROLLMENT_RESULTkey provided by the Yuno library. Create anonEnrollmentStateChangefunction to handle the state changes.
onEnrollmentStateChange(data?.getStringExtra(YUNO_ENROLLMENT_RESULT))The following code block shows an example of code to use the OnActivityResult method to execute functions when the enrollment status changes:
override fun onActivityResult(requestCode: Int, resultCode: Int, data: Intent?) {
super.onActivityResult(requestCode, resultCode, data)
if (requestCode == YUNO_ENROLLMENT_REQUEST_CODE) {
val enrollmentState = data?.getStringExtra(YUNO_ENROLLMENT_RESULT)
onEnrollmentStateChange(enrollmentState)
}
}
fun onEnrollmentStateChange(enrollmentState: String?) {
when (enrollmentState) {
"SUCCEEDED" -> {
}
"FAIL" -> {
}
}
}Step 5: Get enrollment status
Call the initEnrollment method in the onCreate method of activity to register a callback to get the final enrollment state.
Complementary features
Yuno Android SDK provides additional services and configurations you can use to improve customers' experience. Use the SDK customization to change the SDK appearance to match your brand or to configure the loader.
styles
stylesWith the styles customization option, you can define global visual styles through a YunoStyles object. It lets you apply consistent branding across the SDK by customizing button appearance and typography.
data class YunoStyles(
val buttonStyles: YunoButtonStyles? = null,
val fontFamily: FontFamily? = null
)| Parameter | Description |
|---|---|
buttonStyles | Customizes the primary buttons displayed in the SDK. |
fontFamily | Sets the font family used across all SDK text elements. |
The YunoButtonStyles object lets you define specific settings for button appearance:
data class YunoButtonStyles(
val backgroundColor: Color? = null,
val contentColor: Color? = null,
val cornerRadius: Dp? = null,
val elevation: Dp? = null,
val padding: Dp? = null,
val fontFamily: FontFamily? = null,
val fontSize: TextUnit? = null,
val fontStyle: FontStyle? = null
)Use the YunoConfig data class, described in Step 3, to use the styles customization option.
Loader
The loader functionality is controlled through the keepLoader parameter in the YunoConfig data class, which is documented inline in the SDK configuration section above.
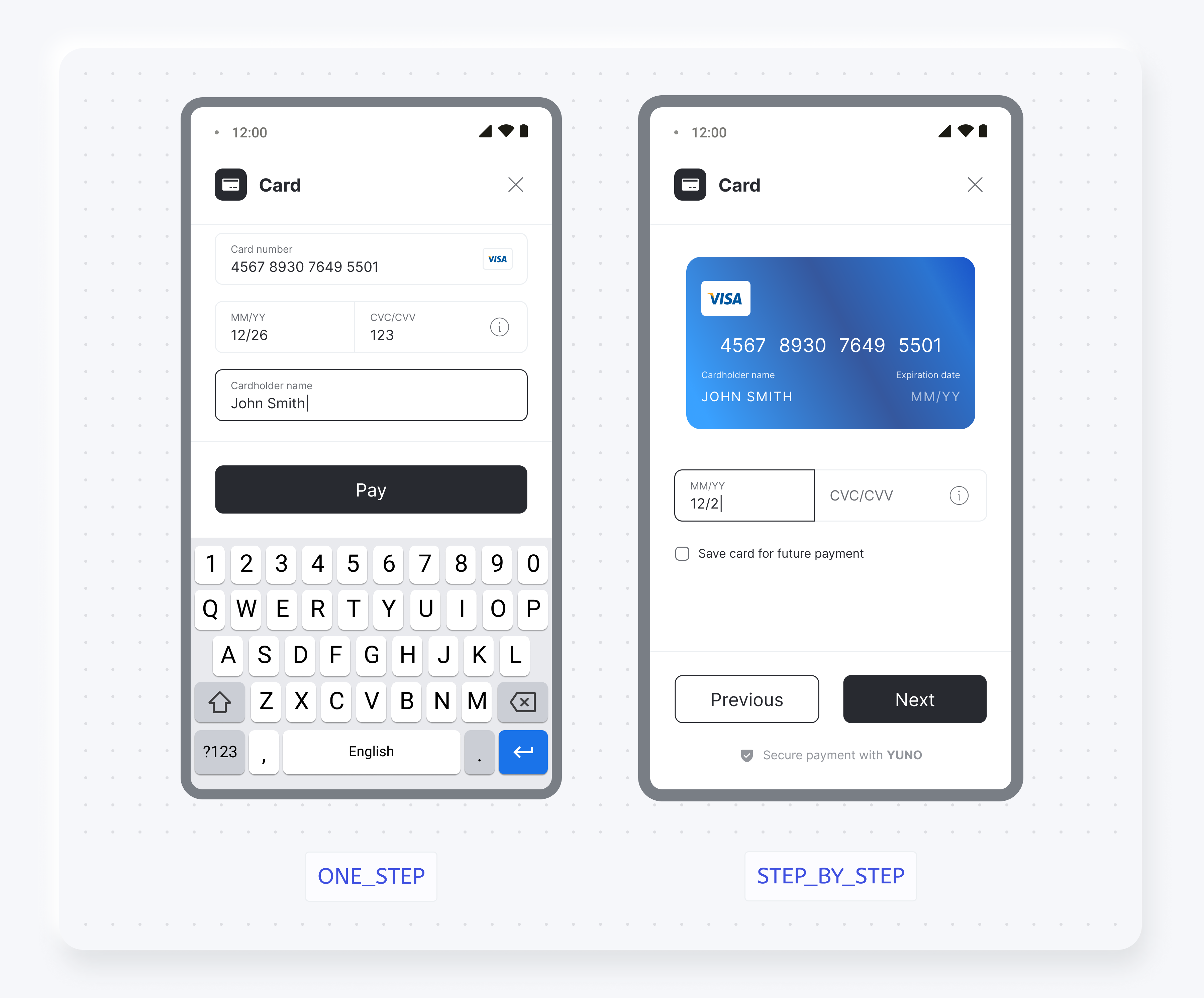
Render options
You can choose between two card form render options. The following screenshots show the difference between cardFormType ONE_STEP and STEP_BY_STEP:

SDK customization
You can change the SDK appearance to match your brand. For more information, see the SDK customization page.
Demo AppIn addition to the code examples provided, you can see the Yuno repository to complete Yuno Android SDKs implementation.
Render mode (enrollment)
The Yuno SDK render mode lets you integrate the enrollment flow with full UI control while keeping SDK validation and logic. The SDK returns Android Fragment instances that you can display in both Jetpack Compose (via AndroidView) and traditional XML layouts.
Main function: startEnrollmentRender
startEnrollmentRenderfun Activity.startEnrollmentRender(
customerSession: String,
countryCode: String,
submitButton: Boolean = false,
coroutineScope: CoroutineScope,
listener: YunoEnrollmentRenderListener
): YunoEnrollmentFragmentControllerParameters
| Parameter | Type | Required | Description |
|---|---|---|---|
customerSession | String | Yes | The customer session for the current enrollment process |
countryCode | String | Yes | Country code for regional configuration |
submitButton | Boolean | No | If true, the SDK renders submit actions internally; otherwise use your UI |
coroutineScope | CoroutineScope | Yes | Scope used for running async operations tied to the Activity lifecycle |
listener | YunoEnrollmentRenderListener | Yes | Listener that receives fragments, loading, and final status events |
Return value
Returns a YunoEnrollmentFragmentController to control the enrollment flow (e.g., submit forms).
Usage example
class EnrollmentActivity : Activity() {
private lateinit var fragmentController: YunoEnrollmentFragmentController
private fun initializeEnrollment() {
fragmentController = startEnrollmentRender(
customerSession = "your_customer_session_id",
countryCode = "US",
submitButton = false,
coroutineScope = lifecycleScope,
listener = enrollmentRenderListener
)
}
}Interface: YunoEnrollmentRenderListener
YunoEnrollmentRenderListenerImplement this interface to receive enrollment fragments and events.
interface YunoEnrollmentRenderListener {
fun showView(fragment: Fragment, needSubmit: Boolean)
fun returnStatus(resultCode: Int, paymentStatus: String)
fun loadingListener(isLoading: Boolean)
}showView(fragment: Fragment, needSubmit: Boolean)
- Receives the fragment to display in your UI container
needSubmitindicates whether you should display your own submit button (whensubmitButton = false)
Example (XML):
override fun showView(fragment: Fragment, needSubmit: Boolean) {
supportFragmentManager.beginTransaction()
.replace(R.id.enrollment_container, fragment)
.commit()
clientSubmitButton.isVisible = needSubmit
if (needSubmit) {
clientSubmitButton.setOnClickListener { fragmentController.submitForm() }
}
}returnStatus(resultCode: Int, paymentStatus: String)
- Final enrollment status event. Use it to notify the user of success or failure
loadingListener(isLoading: Boolean)
- Loading state callback for showing/hiding spinners and disabling/enabling UI
override fun loadingListener(isLoading: Boolean) {
progressBar.isVisible = isLoading
clientSubmitButton.isEnabled = !isLoading
}Interface: YunoEnrollmentFragmentController
YunoEnrollmentFragmentControllerReturned by startEnrollmentRender to control the enrollment flow.
interface YunoEnrollmentFragmentController {
fun submitForm()
}val fragmentController = startEnrollmentRender(
customerSession = "your_customer_session_id",
countryCode = "US",
submitButton = false,
coroutineScope = lifecycleScope,
listener = enrollmentRenderListener
)- Control the flow (submit when needed):
fragmentController.submitForm()Advantages of Render Mode
UI flexibility
- Compatible with both Compose (via AndroidView) and XML
- Full control over where and how views are displayed
- Easy to match your app’s design system
Flow control
- Custom submit timing using
submitForm()
Important considerations
- Tie
coroutineScopeto your Activity/Fragment lifecycle (e.g.,lifecycleScope) - When
needSubmit = true, render your own submit button and callsubmitForm() - In Compose, place the fragment in an
AndroidViewcontainer
Updated 4 days ago