Full SDK
With Yuno Full SDK, you can seamlessly integrate Yuno into your system. This approach simplifies integration, maintenance, and operations without requiring additional compliance work.
Key features
- User experience: Yuno manages the entire checkout process.
- Customization: Configure payment methods and UI elements directly from Yuno's dashboard.
- Flexibility: Add new payment methods and features without extra development.
- Single integration: Support multiple payment methods through a single implementation, regardless of the customer's chosen method.
What you can do with the full SDK
- Process payments seamlessly.
- Enroll a credit card while processing a payment.
- Use a vaulted token from an enrolled payment method.
Follow the step-by-step guides below to integrate the Full SDK:
Payment workflow
The Full SDK provides a unified payment experience, allowing customers to complete transactions using multiple payment methods within a single integration. The diagram below illustrates the complete process:

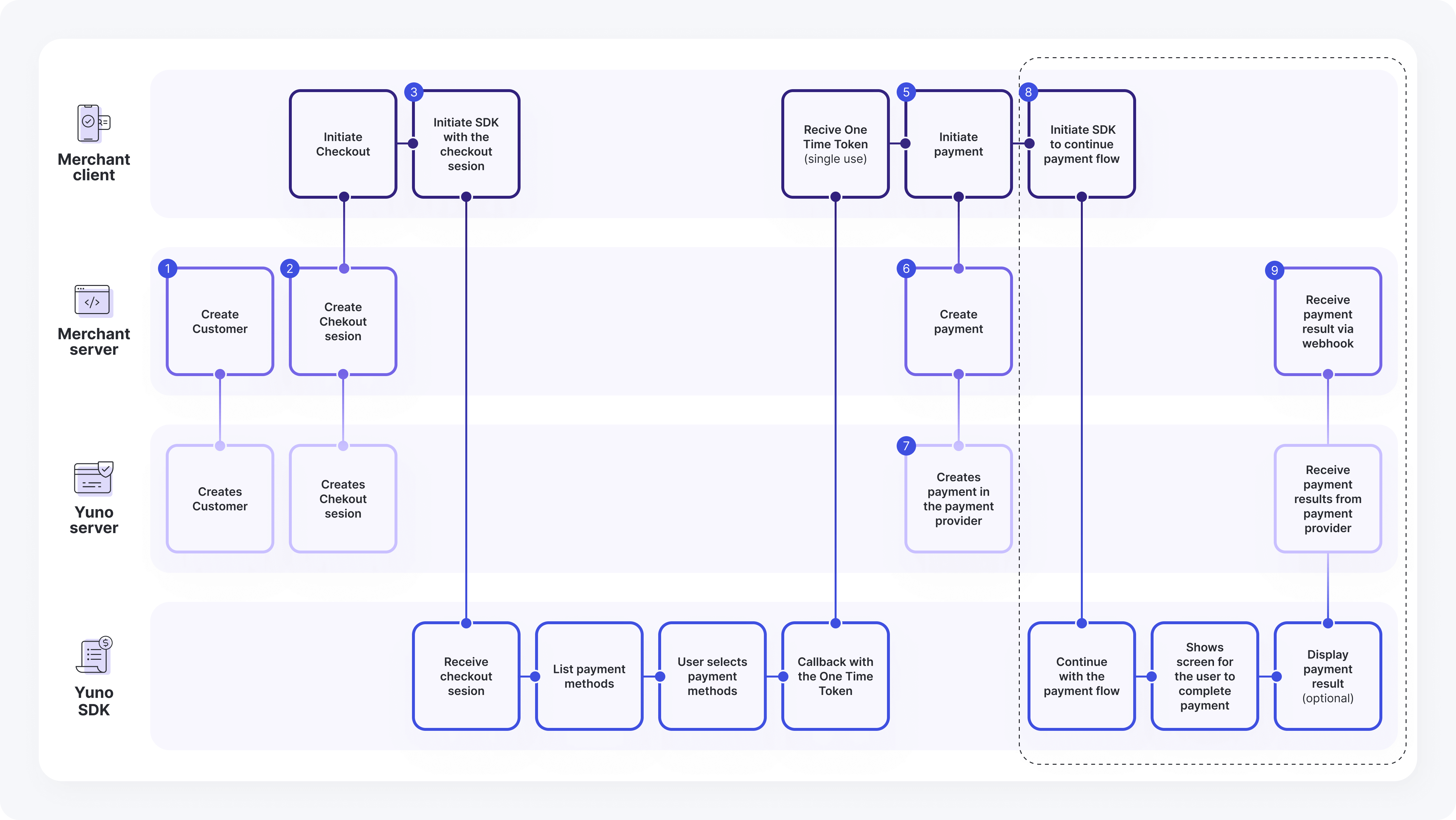
Full SDK Integration Flow
This diagram illustrates the comprehensive integration flow for the Full SDK, detailing the interactions between the Merchant Client, Merchant Server, Yuno Server, and Yuno SDK. It covers the entire payment journey, from initiating a checkout to displaying the final payment result.
Merchant Client
The Merchant Client represents your frontend application that interacts with both your backend server and the Yuno SDK. It handles the user-facing aspects of the payment flow, including:
- Initiate Checkout
- Initiate SDK with the checkout session
- Receive one-time token (single use)
- Initiate payment
- Initiate SDK to continue payment flow
- Shows screen for the user to complete payment
- Display payment result (optional)
Merchant Server
The Merchant Server represents your backend application that handles server-side operations and communicates with Yuno's servers. Its key responsibilities include:
- Create Customer
- Create Checkout session
- Create payment
- Receive payment result via webhook
Yuno Server
The Yuno Server handles all backend operations related to customer management, checkout sessions, and payment processing. Its main responsibilities include:
- Creates Customer
- Creates Checkout session
- Creates payment in the payment provider
- Receive payment results from payment provider
Yuno SDK
The Yuno SDK handles the user interface and payment flow on the client side, managing payment method selection, token generation, and payment completion. Its key responsibilities include:
- Receive checkout session
- List payment methods
- User selects payment methods
- Callback with the one-time token
- Continue with the payment flow
- Show screen for the user to complete payment
- Display payment result (optional)
Flow
The following steps outline the complete interaction flow between all components of the Full SDK integration, detailing how each request and response moves through the system:
- Merchant Server: Create Customer --> Yuno Server: Creates Customer
- Merchant Client: Initiate Checkout --> Merchant Server: Create Checkout session
- Merchant Server: Create Checkout session --> Yuno Server: Creates Checkout session
- Merchant Client: Initiate Checkout --> Initiate SDK to continue payment flow
- Merchant Client: Initiate SDK to continue payment flow --> Yuno SDK: Receive checkout session
- Yuno SDK: Receive checkout session --> List payment methods
- Yuno SDK: List payment methods --> User selects payment methods
- Yuno SDK: User selects payment methods --> Callback with the one-time token
- Yuno SDK: Callback with the one-time token --> Merchant Client: Receive one-time token (single use)
- Merchant Client: Receive one-time token (single use) --> Initiate payment
- Merchant Client: Initiate payment --> Initiate SDK to continue payment flow
- Merchant Client: Initiate SDK to continue payment flow --> Yuno SDK: Continue with the payment flow
- Yuno SDK: Continue with the payment flow --> Show screen for the user to complete payment
- Yuno SDK: Show screen for the user to complete payment --> Display payment result (optional)
- Merchant Client: Initiate payment --> Merchant Server: Create payment
- Merchant Server: Create payment --> Yuno Server: Creates payment in the payment provider
Platform-specific SDK setup
To implement the Full SDK integration, follow the platform-specific guides below:
Payment workflow using a vaulted token
If a customer has an enrolled payment method, they can use a vaulted token from the enrollment process to complete transactions without entering payment details again.

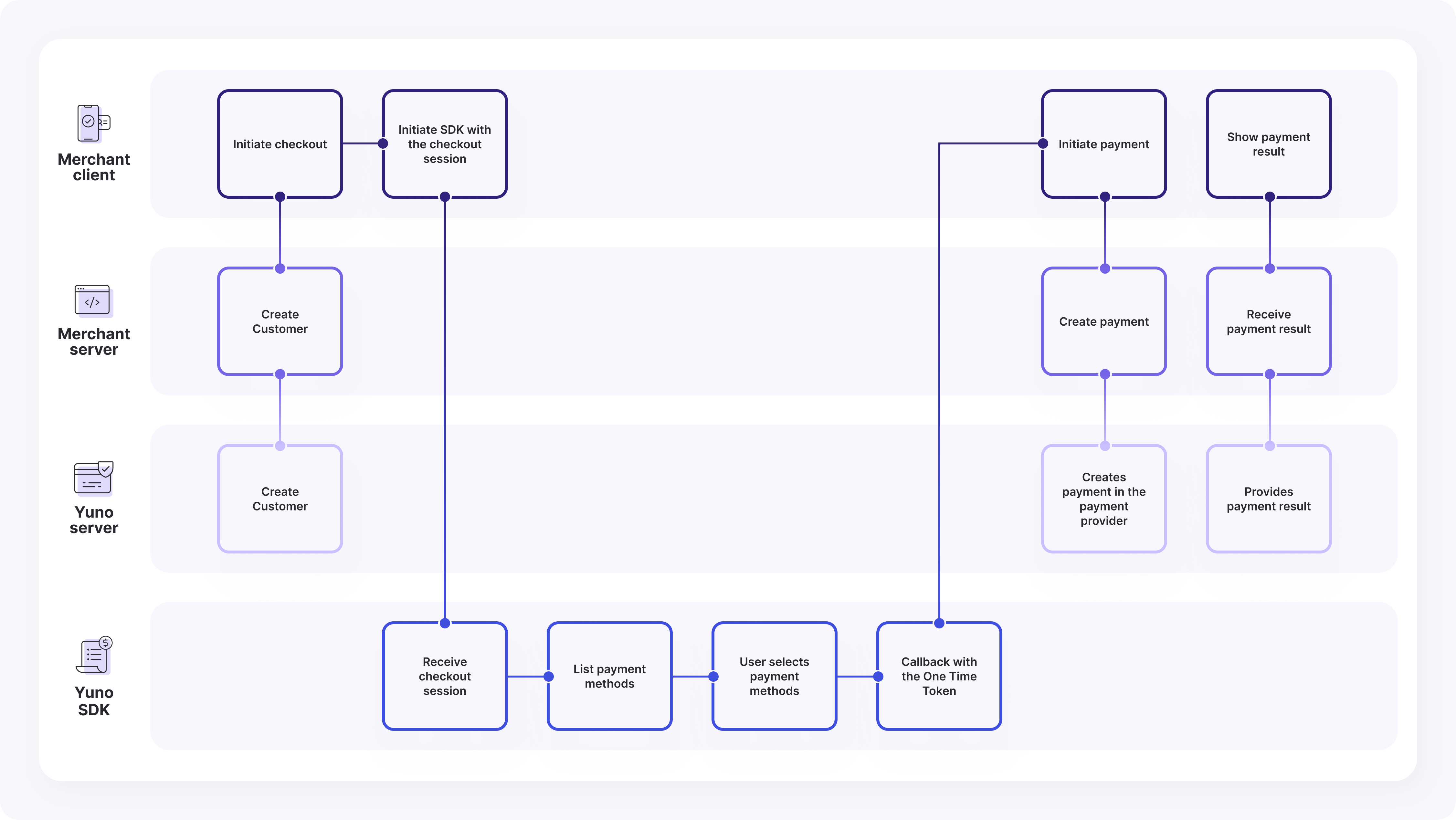
Vaulted token full diagram
This diagram illustrates the process for handling vaulted tokens within the full payment flow, showing interactions between the Merchant Client, Merchant Server, Yuno Server, and Yuno SDK. It focuses on the use of pre-stored payment credentials for streamlined transactions.
Merchant Client
The Merchant Client represents the frontend application that interacts with customers. It handles the following key responsibilities:
- Initiate checkout
- Initiate SDK with the checkout session
- Initiate payment
- Show payment result
Merchant Server
The Merchant Server handles the backend operations and communicates with both the client and Yuno's services. Its key responsibilities include:
- Create Customer
- Create payment
- Receive payment result
Yuno Server
The Yuno Server handles the core payment processing functionality and manages customer data. Its key responsibilities include:
- Create Customer
- Creates payment in the payment provider
- Provides payment result
Yuno SDK
The Yuno SDK handles the user interface and payment method selection process. Its key responsibilities include:
- Receive checkout session
- List payment methods
- User selects payment methods
- Callback with the one-time token
Flow:
The following steps outline the detailed sequence of interactions between the different components in the vaulted token payment workflow:
- Merchant Client: Initiate checkout --> Merchant Server: Create Customer
- Merchant Server: Create Customer --> Yuno Server: Create Customer
- Merchant Client: Initiate SDK with the checkout session --> Yuno SDK: Receive checkout session
- Yuno SDK: Receive checkout session --> List payment methods
- Yuno SDK: List payment methods --> User selects payment methods
- Yuno SDK: User selects payment method --> Callback with the one-time token
- Yuno SDK: Callback with the one-time token --> Merchant Client: Initiate payment
- Merchant Client: Initiate payment --> Merchant Server: Create payment
- Merchant Server: Create payment --> Yuno Server: Creates payment in the payment provider
- Merchant Client: Show payment result --> Merchant Server: Receive payment result
- Merchant Server: Receive payment result --> Yuno Server: Provides payment result
Enroll a credit card while paying
With the Full SDK, you can save credit/debit cards for future purchases with the same payment request without the enrollment integration. You can obtain the vaulted token in two ways:
- Via API: Set
vault_on_success = truewhen using the Create payment endpoint. You will receive thevaulted_tokenthat corresponds to the card used by the customer payer in the response. - Via SDK settings: Set
cardSaveEnable = truein the SDK complementary features (Web, iOS, and Android. The SDK will display a checkbox for users to select if they want to save the card for future purchases. If the user checks the box, you will receive thevaulted_token.
Card Enrollment OptionsYou should only use one option to enroll a card. To enroll alternative payment methods, you have to use the Lite SDK.
After enrolling a payment method, you can use the vaulted token to perform payments. To access information about the payment methods enrolled by each user, use one of the following endpoints:
Using a vaulted tokenEven if the user selects an enrolled payment method, Yuno recommends using the SDK to tokenize the information instead of directly using the vaulted token with Yuno's API. This approach provides several benefits:
- Support 3DS: Enhanced security for online payments.
- Fraud Screening: Better protection against fraudulent transactions.
- Collect Required Information: Gather additional fields required by the provider if necessary.
Updated 11 days ago