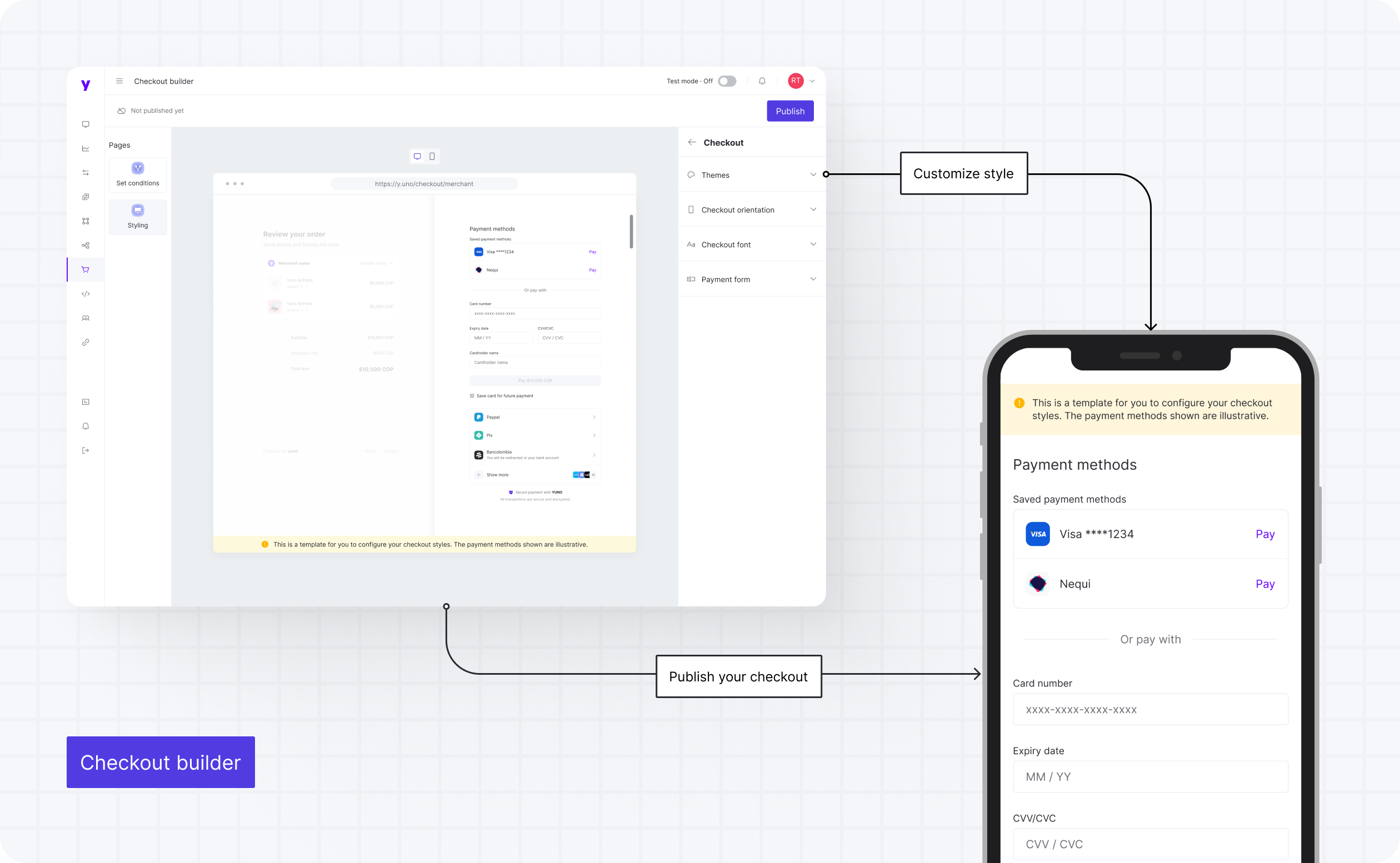
Checkout Builder
The Checkout Builder is a no-code tool designed to customize your checkout experience. It includes two main modules:
- Payment method settings: Enable payment methods with a published route to show to your customers. Additionally, you can define under which circumstances specific payment methods are displayed.
- Checkout styling: Adjust the checkout's visual elements for desktop and mobile devices, including colors and typography. This ensures the checkout experience is consistent with your brand.
Any changes made using the Checkout Builder are immediately reflected in the user-facing checkout, providing a straightforward way to manage and adapt the checkout experience to meet your business requirements.

Advantages of using Checkout Builder
- Customization with no code: Enjoy the flexibility of tailoring your checkout experience without the need for complex coding. This empowers you to create a checkout process that aligns seamlessly with your brand and business objectives.
- Payment method flexibility: Easily enable, organize, and display the payment methods that best suit your customer base and market.
- Intuitive user interface: Yuno's interface makes it a breeze to configure payment methods, set display conditions, and customize styling.
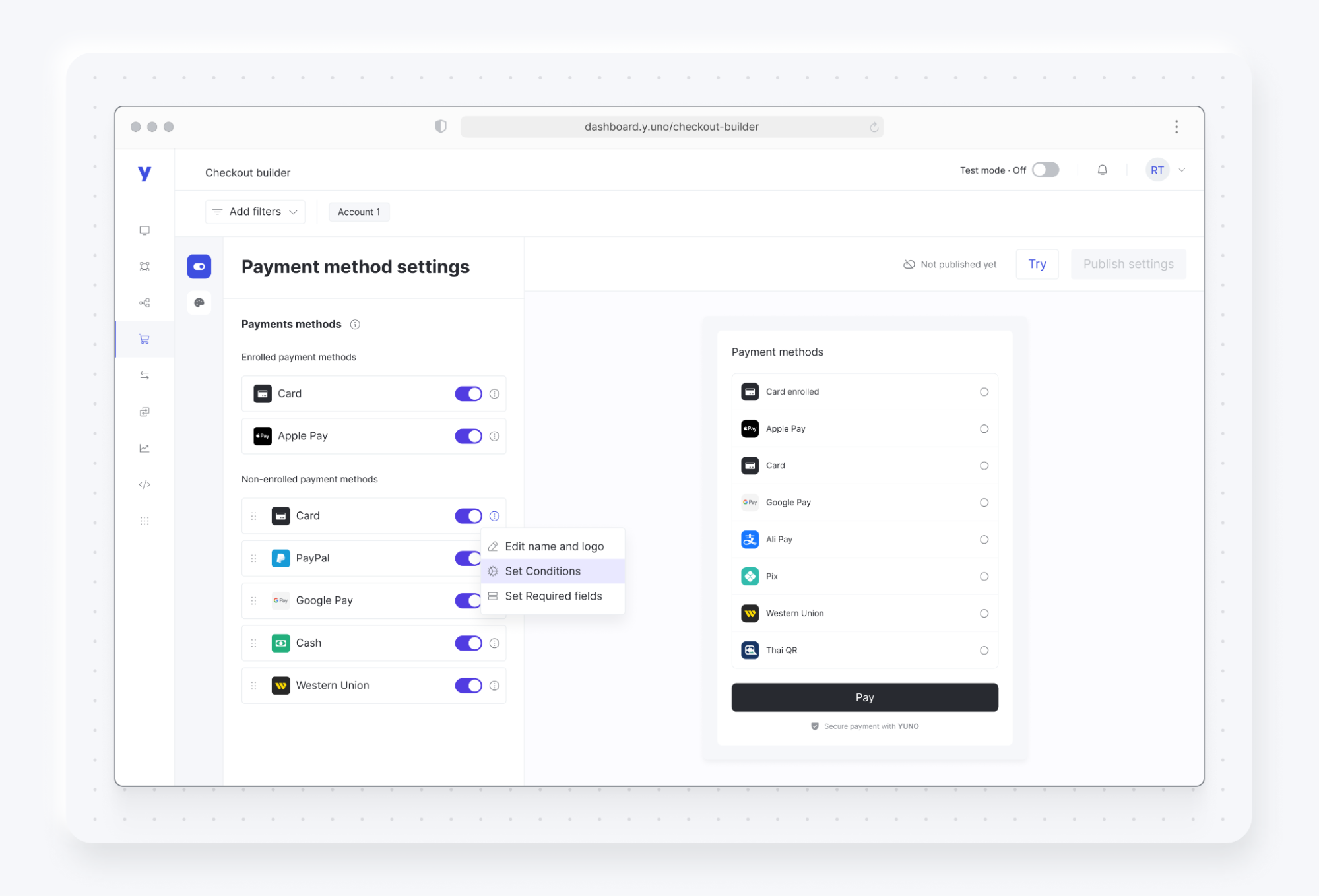
Payment method settings
This module lets you configure and customize the payment methods used in the checkout experience. Beyond activating payment methods, you can adjust the order in which they're displayed, customize their appearance, set required fields, and determine conditions for when each payment method is displayed. This breadth of customization ensures the checkout experience fits your audience and specific use case.
You must click Publish settings on the Checkout Builder to apply all changes to the checkout.
Conditions
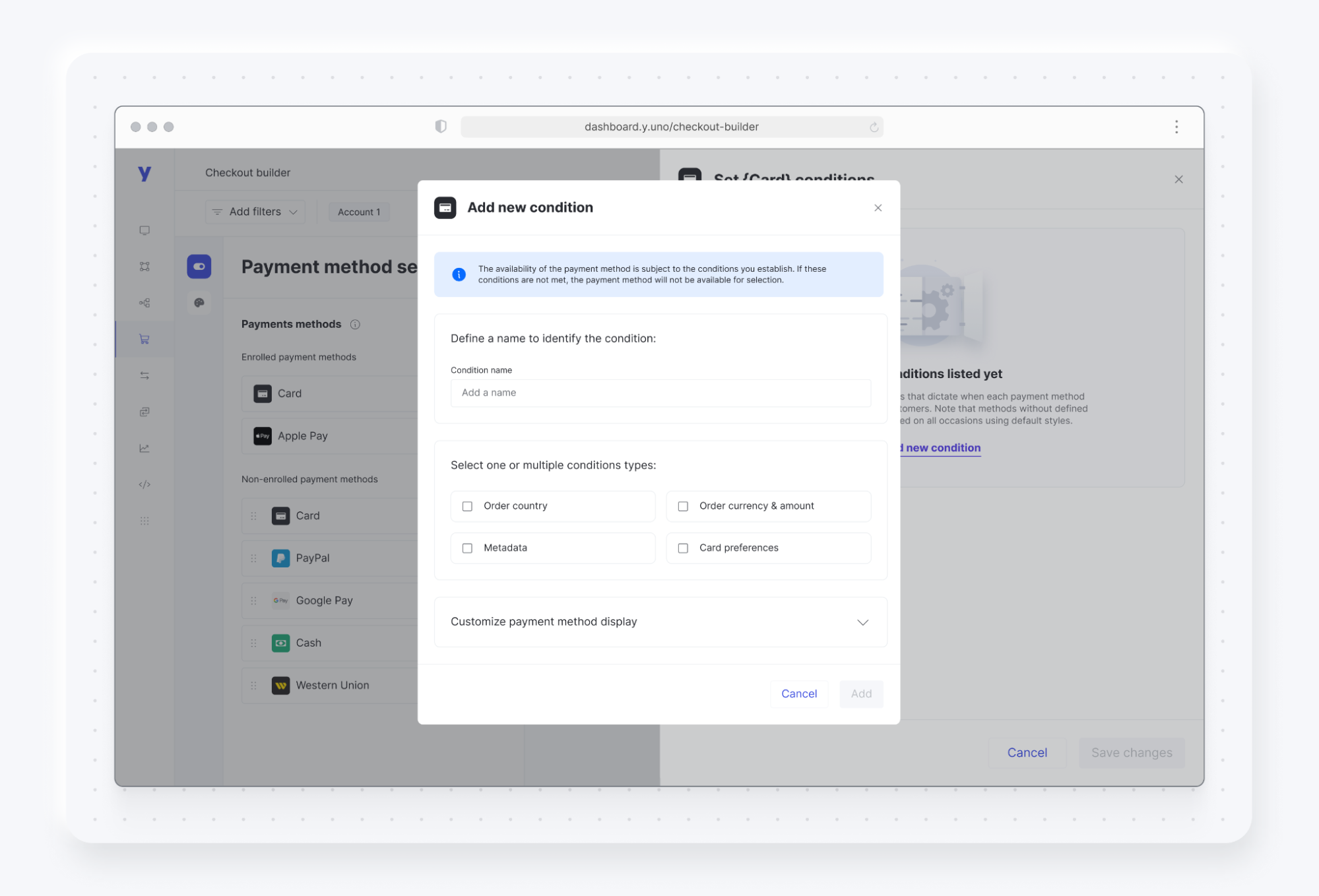
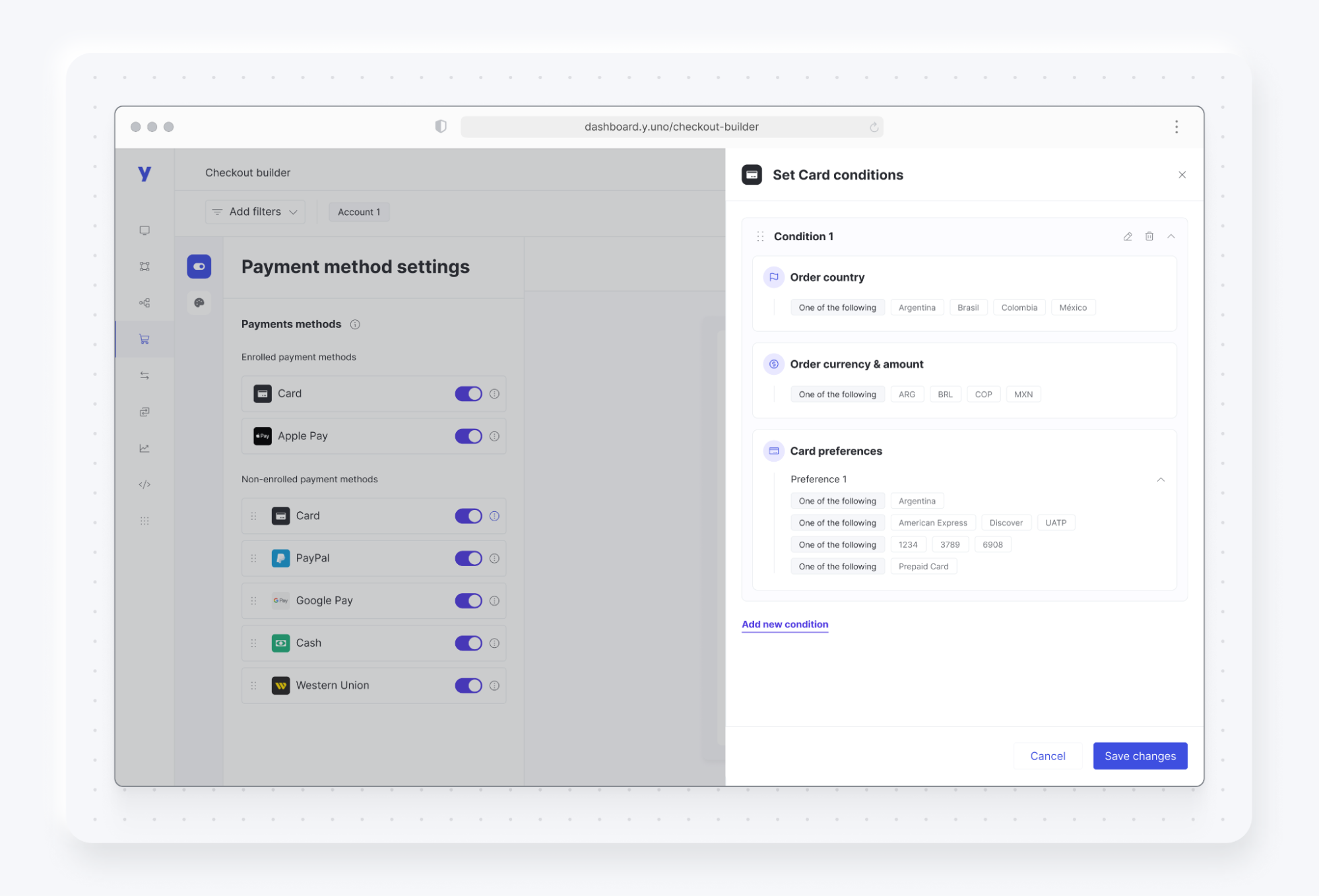
You can control when a payment method appears at checkout by setting display conditions based on criteria such as the order’s country, amount, currency, or integration metadata. To configure these settings, follow the steps:
- Next to the payment method, click the three dots icon to open settings and select Set Conditions. A pop-up will appear, click Add new condition to proceed.

- In the Add new condition section, enter a descriptive name for your condition. Then, select your desired specification such as order country, order current & amount, or metadata. This specification sets the parameters that will trigger your condition. You can select more than one condition at a time.

- New options will appear based on the specifications you selected. Fill out the fields to achieve your desired outcome.

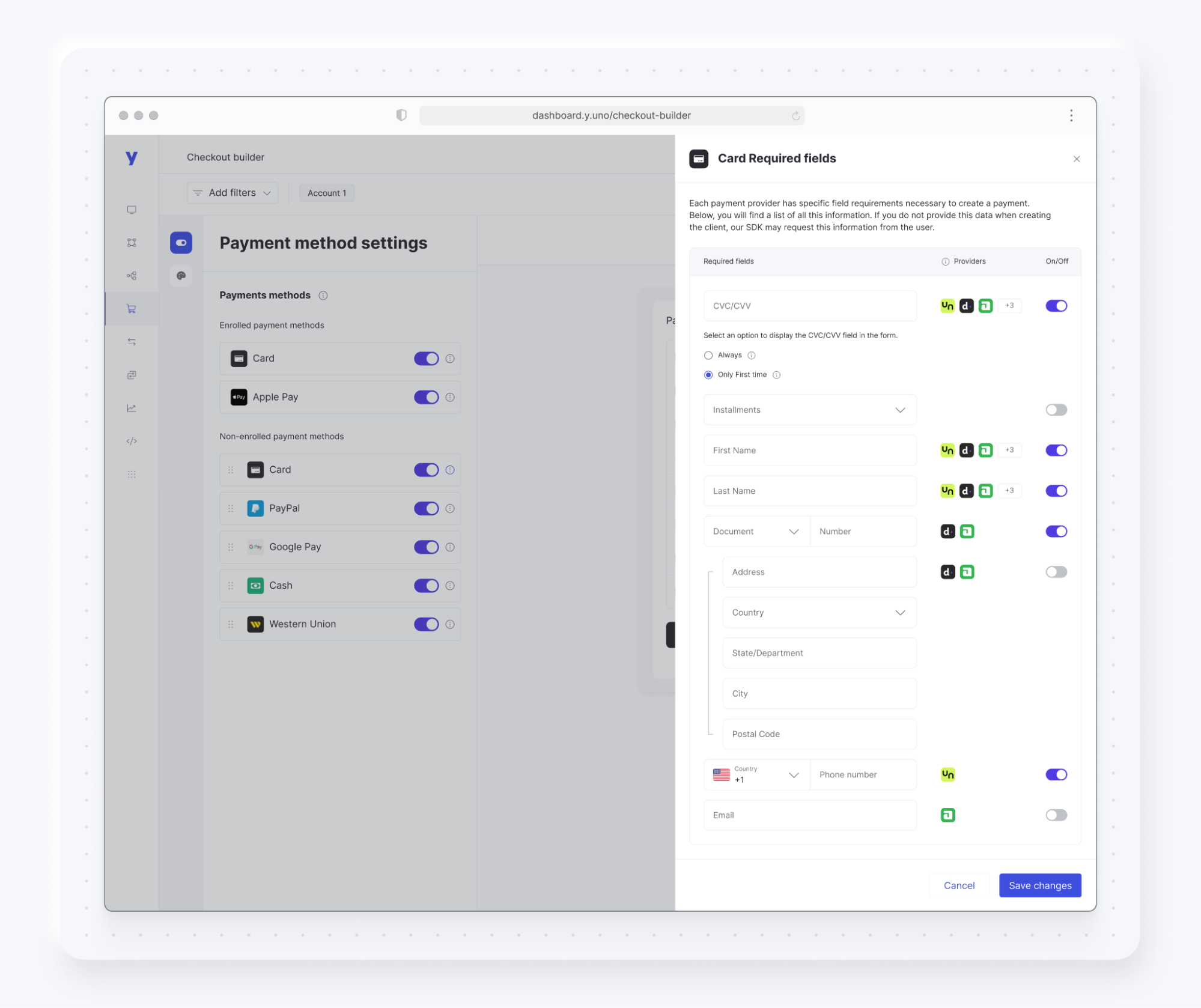
Required fields
Required fields specify the information users must provide when using each payment method. Some payment methods require specific data to process payments, and Yuno may request it even if you didn't specify it. Yuno streamlines the process of adding or removing desired fields through its user interface. To configure required fields, click the three dots icon next to each payment method and select Set Required fields.
Once the Required fields menu is open, use the toggle to turn specific fields on and off. Fields required by a provider are enabled by default.

You can disable any field, including those required by providers. However, disabling required fields may result in payment failures, so it is essential to verify the provider compatibility before making changes. If a new provider is added to the payment method, any previously disabled required fields will remain disabled, even if required by the new provider. You must manually re-enable these fields if necessary. Therefore, always check the required fields after adding a new provider.
Standalone Postal CodeThe postal code field can be used standalone (without other address fields) for all providers and all SDK flows. When postal code is enabled and other address fields are disabled, the backend allows null values for all address fields except postal code. If both postal code and address fields are enabled in the Checkout Builder, the backend prioritizes address fields over postal code. This feature is available globally for all merchants and providers.
In the Required fields, you can also configure the behavior for enrolled cards. You can configure whether to request the CVV for every transaction or only during the customer's first payment.
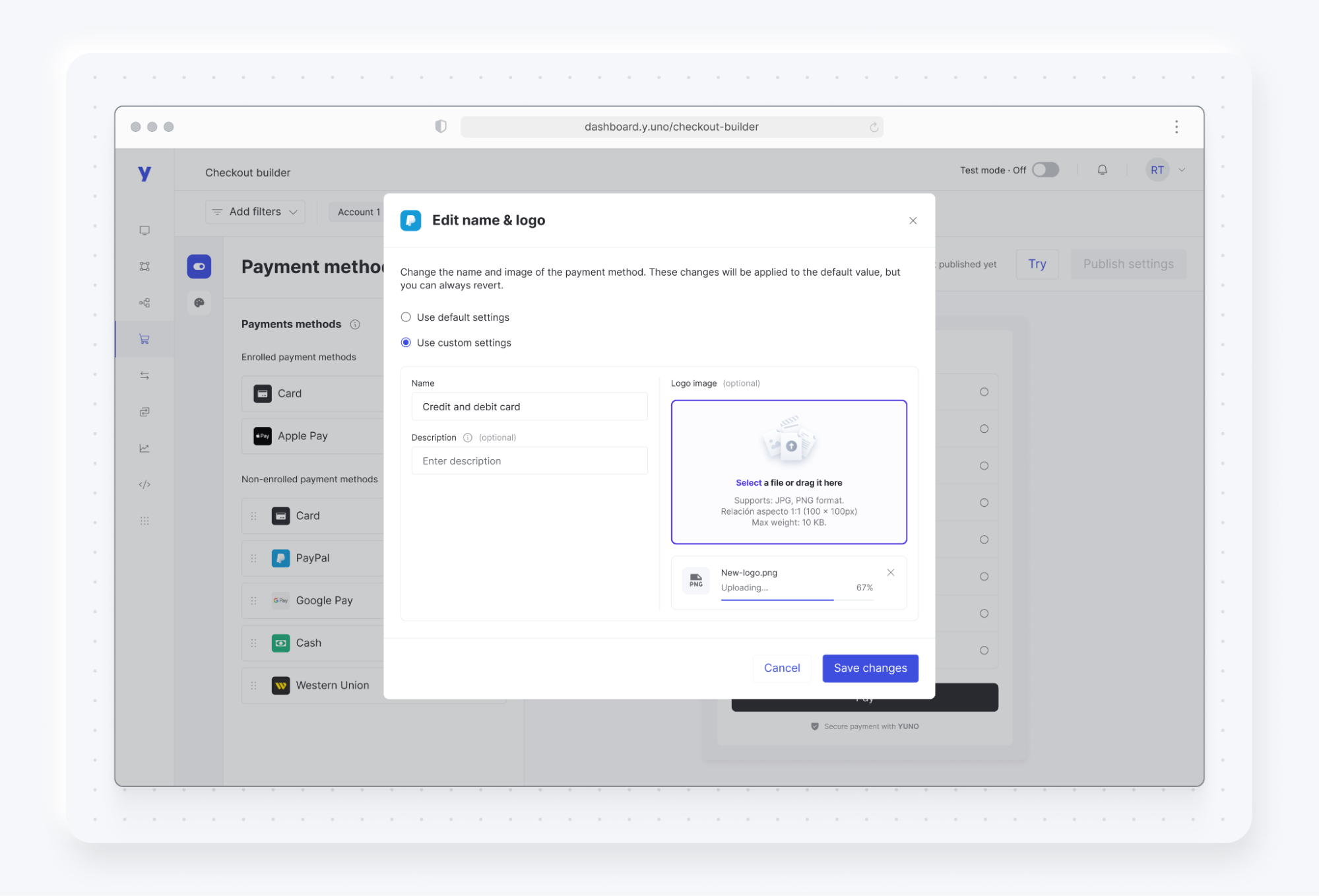
Edit name and logo
The name and logo settings control how a payment methods appear during checkout. This option is unavailable for enrolled payment methods. To adjust these settings:
- Within Payment method settings, click the three dots icon next to any non-enrolled payment method and select Edit name and logo.
- Select Use custom settings to make changes.
- Enter your preferred name for the payment method.
- Optionally, you can add a description and provide a new logo URL. The URL must start with "https://". Use a square image (JPG or PNG), 100x100 pixels in size, and up tp 10 KB.
- Click Save changes, followed by Publish settings to apply all changes.

Checkout styling
Match your brand's unique look and feel using the Checkout Styling module. Changes made in this module are reflected in the end-user checkout immediately after publishing.
General Styling Options
The General Styling section allows you to adjust key visual elements, creating a consistent and professional look throughout the checkout experience. In this section, you can customize the following elements:
| Customizable Element | Description |
|---|---|
| Background Color | Set the background color applied across all checkout forms, establishing a base that reflects your brand's aesthetic. This background color serves as the foundation of the entire checkout interface. |
| Accent Color | Select an accent color to highlight interactive elements, enhancing the user experience and adding brand-specific touches. The accent color applies to:
|
| Primary Text Color | Define the main text color for high-visibility elements. This color will apply to:
|
| Secondary Text Color | Choose a secondary text color for supporting text elements. This color applies to:
|
| Primary Button Text Color | Set the text color for the primary button to ensure the call-to-action is noticeable and accessible. |
| Typography | Select your preferred font. |
Updated 10 days ago